Popular post : Recommended articles
|
「網戸+自作+DIY などで検索してる方へ」 |
「押入れ改造の記録」 |
「踏み台を諦めてベビーゲート作りに着手」 |
KRLGHDN: かてごり: DIY |
ためのブックマークレット作成には
以下の JavaScript を押し込むとか押し込まないとか...
で、やってみましたが。
結論から言うと私の環境ではだめでした。
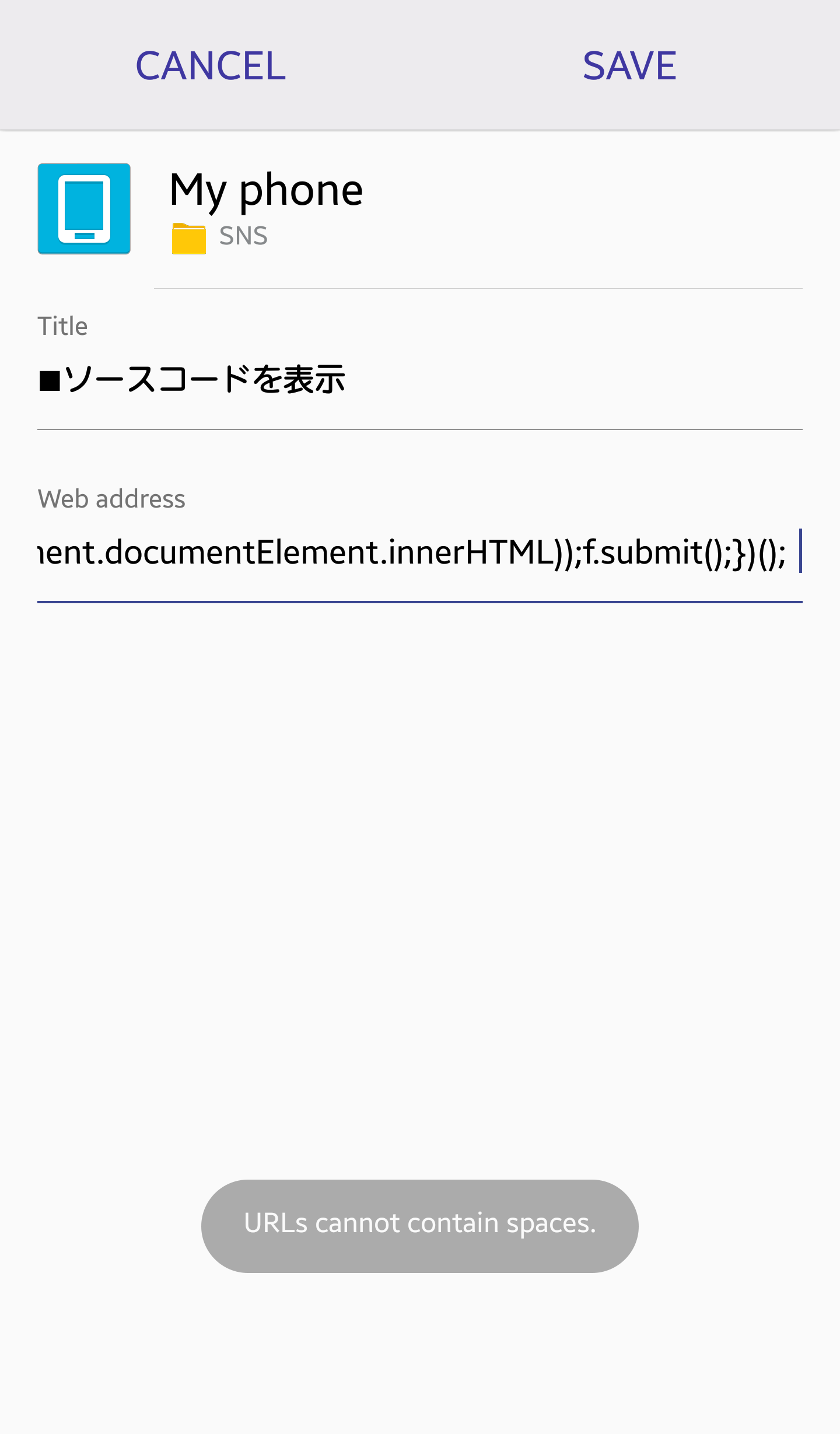
現行端末にプリインストールされてるブラウザで試したところ、ブックマークしたいURL文字列にスペースがあるとブックマークとして保存させてくれない!!怒

コラッ余計な制限かけんな!!
って言いたくなります。。
となると残された方法はやっぱり
URLの先頭に view-source: を手入力...
新たにビューワーいれるのが嫌なら、これに耐えるしかないですね。えーっそんな...
-------------
ところで話が全然かわりますが、textarea の大きさ指定について。
このブログの本文内で、ソース上 textarea の行や列の値を指定(たとえば cols="50" rows="15" なと)しても、投稿されると無効になってることがわかりました。こちらがタグで指定したのと違う大きさになってるのは、環境的にタグ指定が無効ということなのか、あるいはCSS内で大きさ指定してる箇所あるのかな、おぼえてないけど。
いやー textarea 大きさなんか指定しないよね、装飾ならともかく。あとで調べてみよう、おぼえてたら。
ものはためしに、以下にすたいるで大きさ指定したものを貼ってみる。
width:100%; heigt:50px;
と指定しています。
とうでしょう、だめかな?
以下の JavaScript を押し込むとか押し込まないとか...
で、やってみましたが。
結論から言うと私の環境ではだめでした。
現行端末にプリインストールされてるブラウザで試したところ、ブックマークしたいURL文字列にスペースがあるとブックマークとして保存させてくれない!!怒
コラッ余計な制限かけんな!!
って言いたくなります。。
となると残された方法はやっぱり
URLの先頭に view-source: を手入力...
新たにビューワーいれるのが嫌なら、これに耐えるしかないですね。えーっそんな...
-------------
ところで話が全然かわりますが、textarea の大きさ指定について。
このブログの本文内で、ソース上 textarea の行や列の値を指定(たとえば cols="50" rows="15" なと)しても、投稿されると無効になってることがわかりました。こちらがタグで指定したのと違う大きさになってるのは、環境的にタグ指定が無効ということなのか、あるいはCSS内で大きさ指定してる箇所あるのかな、おぼえてないけど。
いやー textarea 大きさなんか指定しないよね、装飾ならともかく。あとで調べてみよう、おぼえてたら。
ものはためしに、以下にすたいるで大きさ指定したものを貼ってみる。
width:100%; heigt:50px;
と指定しています。
とうでしょう、だめかな?
comments powered by Disqus
