Popular post : Recommended articles
|
「網戸+自作+DIY などで検索してる方へ」 |
「押入れ改造の記録」 |
「踏み台を諦めてベビーゲート作りに着手」 |
KRLGHDN: かてごり: DIY |
Letter.js なるものの存在を知った。去年の秋ころから国内のブロガーさんたちにもちらほら紹介されてたみたい。このjQueryプラグインを使うとHTML内にごちゃごちゃ書かずにいろんなテキストを表現できるみたい。
以下、このプラグインを使って作られたサイトやページをいろいろ見てみた。
まずこのやっつけ感いっぱいのページ。タイトルに適用されてる様なんだけど、このくらいならCSSでやるのもまだ苦にならそう。

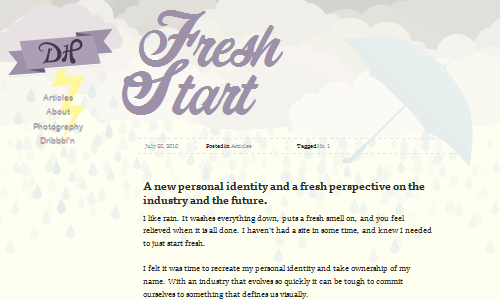
次。このタイトル、パッと見ただけでは画像にしか見えない。

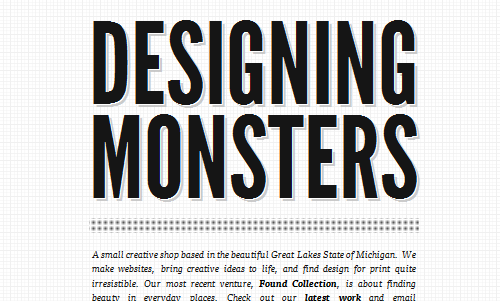
次。装飾がついた。シャドウつきで2D。
2DっていうのはどうしてもHTMLぬきでできないよなぁ。
ふたつの要素を重ねて微妙にずらして、背面側はシャドウつけてっていう方法以外にないような・・・(そんなことない?)
いずれにせよHTMLを汚すくらいならこのプラグインつかったほうがいいかも。

ただ、環境によって結構エッジが汚く見える。
わたし Windows Vista / firefox 3.6.13

わたし Windows Vista / Safari

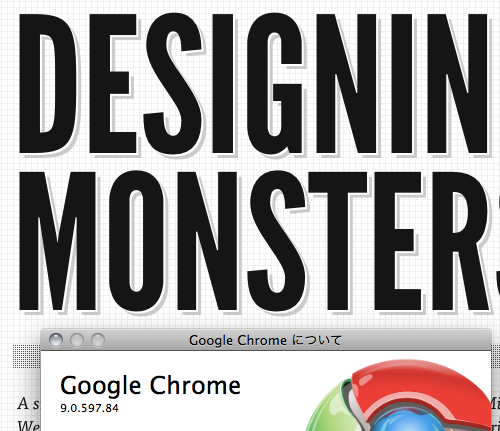
わたし Windows Vista / Chrome 9.0.597.84

Safariではきれいに表示されるのにChromeで荒れてるところ見ると、問題はレンダリングエンジンの違いによるものだけではないらしい。
ちなみにTwitterでこれ↑をつぶやいてたらレスをくださった方々の環境だと
レスくださった方① Mac / Firefox 3.6.13

ブラウザのバージョンわたしと同じなのに。
レスくださった方② Mac / Chrome 9.0.597.84

やっぱりブラウザのバージョンわたしと同じなのに・・・
Windows負けてるような気がしてなんとなくくやしい。
ちなみに今ふと思い出して「もしや...」とIEで見てみたら

Windows Vista / Internet Explorer
プっw 期待通り2Dもシャドウも適用なし。むしろ安心。
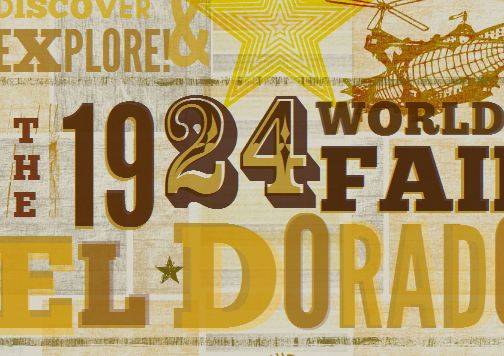
最後。また別のページなんだけど
これが全部テキストで表現されてるのが凄い。

装飾も凝っててすっかり背景に溶け込んでおり、わかってて見ても画像と見紛う。
だけど私の環境ではやっぱり重い。スペックのせいだろうか。
これならでっかい背景画像でいいかも。
うーん、一応DLしたけど自分のサイトで使うことはないかなー。まだCSSを制覇できてないからできることはなるべくCSSでやりたいというのもあるけど、まずは自分の環境で最高の状態を閲覧できないような方法は使いたくない。
というわけで、やたらキャプチャ画像ばかりで内容のない日記でした。
以下、このプラグインを使って作られたサイトやページをいろいろ見てみた。
まずこのやっつけ感いっぱいのページ。タイトルに適用されてる様なんだけど、このくらいならCSSでやるのもまだ苦にならそう。
次。このタイトル、パッと見ただけでは画像にしか見えない。
次。装飾がついた。シャドウつきで2D。
2DっていうのはどうしてもHTMLぬきでできないよなぁ。
ふたつの要素を重ねて微妙にずらして、背面側はシャドウつけてっていう方法以外にないような・・・(そんなことない?)
いずれにせよHTMLを汚すくらいならこのプラグインつかったほうがいいかも。
ただ、環境によって結構エッジが汚く見える。
わたし Windows Vista / firefox 3.6.13
わたし Windows Vista / Safari
わたし Windows Vista / Chrome 9.0.597.84
Safariではきれいに表示されるのにChromeで荒れてるところ見ると、問題はレンダリングエンジンの違いによるものだけではないらしい。
ちなみにTwitterでこれ↑をつぶやいてたらレスをくださった方々の環境だと
レスくださった方① Mac / Firefox 3.6.13
ブラウザのバージョンわたしと同じなのに。
レスくださった方② Mac / Chrome 9.0.597.84
やっぱりブラウザのバージョンわたしと同じなのに・・・
Windows負けてるような気がしてなんとなくくやしい。
ちなみに今ふと思い出して「もしや...」とIEで見てみたら
Windows Vista / Internet Explorer
プっw 期待通り2Dもシャドウも適用なし。むしろ安心。
最後。また別のページなんだけど
これが全部テキストで表現されてるのが凄い。
装飾も凝っててすっかり背景に溶け込んでおり、わかってて見ても画像と見紛う。
だけど私の環境ではやっぱり重い。スペックのせいだろうか。
これならでっかい背景画像でいいかも。
うーん、一応DLしたけど自分のサイトで使うことはないかなー。まだCSSを制覇できてないからできることはなるべくCSSでやりたいというのもあるけど、まずは自分の環境で最高の状態を閲覧できないような方法は使いたくない。
というわけで、やたらキャプチャ画像ばかりで内容のない日記でした。
comments powered by Disqus
