Popular post : Recommended articles
|
「網戸+自作+DIY などで検索してる方へ」 |
「押入れ改造の記録」 |
「踏み台を諦めてベビーゲート作りに着手」 |
KRLGHDN: かてごり: DIY |
いったいなんでしょう、このバグ。

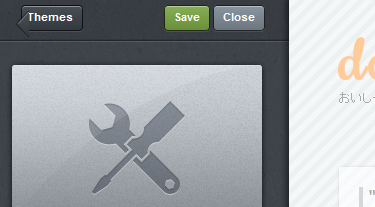
これは、tumblrの"Customize appearance"ページの左上のキャプチャであーる。
Themesボタンの左下角が間抜けになっている。
原因について少し真面目に考えてみたが、「なにかしら-rotateプロパティの設定方法または値の指定で失敗してるんではないか」てとこまでしか思いつかない。
しかし、ソースを眺めてもボタンをCSSで表現してるのか画像で表現してるのかっていうレベルのことさえもパっと見わからなかった。
CSSファイルの中に、ボタンのID名でもクラス名でもヒットするものがなかったんだもの。スクリプトで書き出してるんだとしたら私には到底理解できないのでそれ以上調べることを諦めた。
気持ち悪いからtumblrの中の人が早く気づいて治しますようにー
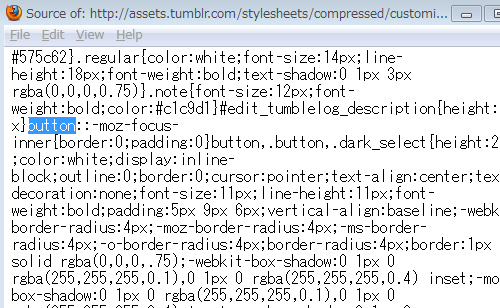
ところでソースを"button"で検索したら、こんな記述を発見。

"focus-inner"なんてプロパティ知らないぞ・・・と思って調べたら、ふつうに周知のものだったらしい。
益々じぶんには原因究明が無理な気がしてきた。
これは、tumblrの"Customize appearance"ページの左上のキャプチャであーる。
Themesボタンの左下角が間抜けになっている。
原因について少し真面目に考えてみたが、「なにかしら-rotateプロパティの設定方法または値の指定で失敗してるんではないか」てとこまでしか思いつかない。
しかし、ソースを眺めてもボタンをCSSで表現してるのか画像で表現してるのかっていうレベルのことさえもパっと見わからなかった。
CSSファイルの中に、ボタンのID名でもクラス名でもヒットするものがなかったんだもの。スクリプトで書き出してるんだとしたら私には到底理解できないのでそれ以上調べることを諦めた。
気持ち悪いからtumblrの中の人が早く気づいて治しますようにー
ところでソースを"button"で検索したら、こんな記述を発見。
"focus-inner"なんてプロパティ知らないぞ・・・と思って調べたら、ふつうに周知のものだったらしい。
益々じぶんには原因究明が無理な気がしてきた。
comments powered by Disqus
